Using Sublime Text as IDE

I have been using Sublime Text as my primary IDE for all my development needs for more than 2 years now.
Why?
- it is sustainable (just like Vim)
- it is very fast (just like Vim)
- it is energy efficient (just like Vim)
- it is easy to use (just like VS Code)
- it is easy to configure (just like VS Code)
- it has an active community so finding plugins is not a problem (but sadly, it’s more like Vim than VS Code)
- it can be used for free if you can’t pay for it (just like WinRAR)
If it is so good why do so many people prefer VS Code / WebStorm?
Because Sublime Text is a text editor, not an IDE.
Sublime Text comes from the time when you could build your cool website from any text editor (like NotePad), but time has changed since then. Some modern technologies, like TypeScript, are hard to use without IDE features.
With time VSCode which started as a text editor incorporated all important IDE features (at the cost of becoming a performance blackhole and battery killer).
But Sublime Text chose another way — it remained as a text editor that users could tailor to their needs. Unlike Vim or Emacs Sublime Text isn’t a cult, so tweaking settings is not considered cool by anyone. Because of this, most people don’t even think about Sublime Text as an option.
But Sublime Text is an option.
In the following guide, I will tell you how to turn Sublime Text into a modern IDE — with LSP, linting, and even Copilot, while retaining the same performance and energy efficiency. And unlike Vim, it won’t take forever.
Before we start
- The easiest way to navigate around the editor is the command palette. There are actually two of them: one for files can be summoned via
command + Pand one for actions is summoned viacommand + shift + P. Use the least one to find the settings of your editor and plugins. - You can find editor preferences at
Sublime Text / Settings / Settings, and plugin preferences atSublime Text / Settings / Package Settings - There is no package manager or plugin store preinstalled. To install plugins you need to install Package Control.
Search for plugins at Package Control website and install them via
command + shift + PthenPackage Control: Installthen enter the plugin name.
Bringing IDE features with LSP
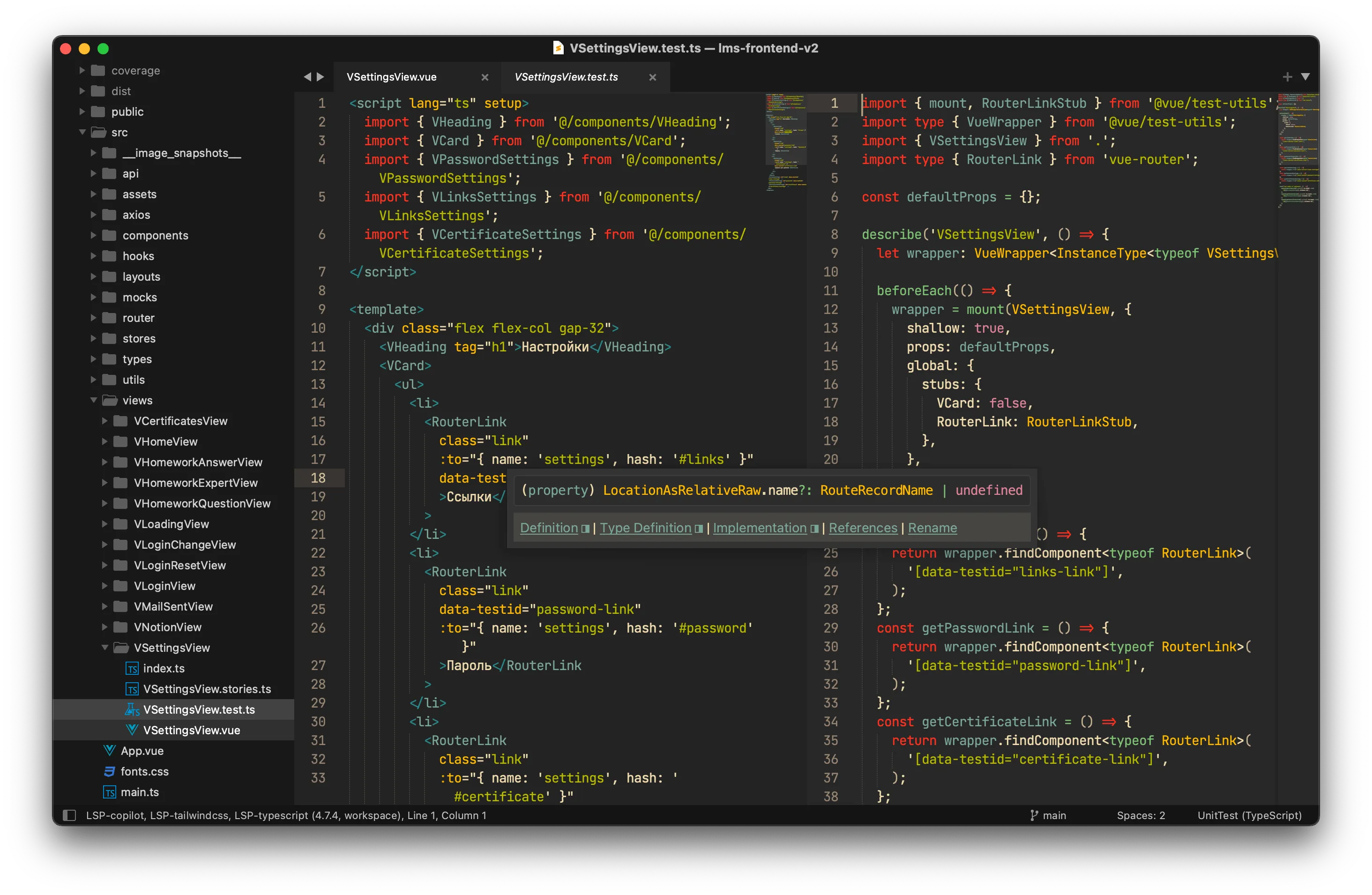
To bring IDE-like features to your text editor you need to use LSP.
You will need to add support for languages you need separately. Here is the list of languages with installation instructions.
Apart from autocomplete and type features. LSP also brings you a lot of other IDE features like code actions, go to definition, find all references, rename symbol, etc. You can find them in right click menu.
Annoying window with errors can be disabled by adding "log_server": false to LSP settings.
Linting
All linting works via SublimeLinter plugin. By itself it does nothing — you need to add plugins for linters to use. Just search their names in package control like SublimeLinter-eslint.
For prettier that runs on save use jsPrettier. To enable add auto_format_on_save: true to jsPrettier Preferences.
Other plugins you will need
- A File Icon — file icons for everything
- Sidebar Enhancements — useful actions for file explorer
- Emmet
Git
Sublime Text shows inline diffs but has no integrated Git GUI. I recommend using Sublime Merge for that. You will be also able to access it’s features via Sublime Text’s right-click menu.
Integrated Terminal
Sublime Text has no integrated terminal — you should use a dedicated terminal app for that. If you can’t live without an integrated terminal, you can use Terminus.
GitHub Copilot
There is an LSP for Copilot that allows you to use AI autocomplete and code suggestions.
Painless Vim
To use Vim (or fight Vim FOMO) you can use Vintage Mode that ships with the editor. It has a lot of Vim stuff included.
I especially like that with Vintage Mode enabled your initial editing mode is still INSERT MODE, so if you are not in the mood for Vim you will be not annoyed by pressing i each time you open the editor.
Tips
control + shift + Pto view scope name. Useful when configuring plugin scopes or building your own color schemes.- There is an «Arithmetics» tool in the command palette that allows you to use mathematical expressions on selected text.
- Use
command + Kthencommand + Bto toggle the sidebar and make more room for an editor. Most of the time you don’t need it ascommand + Pis a way much faster to open files. options + command + Sto save all opened files.- Click editor tabs or files with
shiftto temporary split window between them. Very useful to keep reference info in front of your eyes. - In menu bar go to
Selectionand check selection shortcuts.